Unityを使い始めた頃、ドットゲームを作っていて、キャラクターのアニメーションってどうやってるんだろう?と思っていました。
といっても基本的に1枚1枚描いているわけで、疑問に思っていたのは、走る、ジャンプする、ダメージを受けるといった操作やイベントが発生したときにどうやってアニメーションを切り替えているのだろうというところでした。
Unityの機能を全然わかっていなかったので、アニメーションが終わったら次のアニメーションへ遷移させるためには、スクリプトで頑張って切り替えてるのかなとか思っていましたね。
ところがどっこい。Unityには「Animator Controller」という機能があるじゃありませんか。
ただ、このAnimator Controllerについての使い方について私が欲しい情報をまとめている記事がなかったんですよね。特に、アニメーションの遷移部分についての記述があまりなかったのです。
そこで、私と同じように悩んている人がいるだろうと思い、記事にまとめることにしました。そう、そこのあなたです。
この記事では、UnityのAnimator Controllerを使用してアニメーションの遷移の仕掛けについて解説します。最後まで読んで理解してくださいね。
この記事で解説するアニメーションの基本的な情報
さて、具体例を示すといっていますが、今回使用する例は「Cave Exploration Starter Kit」というアセットを使用します。
参考にするページ
技術的なことを学ぶ上で絶対に目を通さなくてはならないのは、公式マニュアルです。というわけで、このページでも参考ページとしてUnityの公式ページで、特に目を通しておいてほしい部分について掲載しておきます。
加えてスクリプトを使って、アニメーションを遷移させるので、そのスクリプトで使うメソッドのリファレンスも載せておきます。
遷移するアニメーションの説明
さて、ここで解説するアニメーションの遷移は、IDLEの状態からWALKの状態のアニメーションへの遷移です。
 →
→ 
それぞれのアニメーションの定義は次のようになっています。
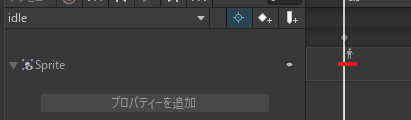
まずIDLEのアニメーションです。アニメーションと言っても、動いていない状態なので1枚で作られていますね。

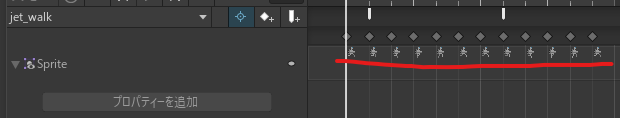
次にWALKのアニメーションです。こちらは動きがあるので、複数枚のドット絵を使ってアニメーションを作っています。

この1枚のIDLEのアニメーションが終わったら、WALKのアニメーションへ遷移させます。この遷移が分かれば、他の遷移は全部同じ方法でできますよ。
Unityのアニメーションの切り替えについて解説【具体例を示します】
さて、それでは解説していきます。先に、ザックリUnityのアニメーターの遷移の仕掛けを説明しておきます。
- ユーザー操作によりパラメーターが変わる。(スクリプト部)
- パラメーターの状態によりステートが遷移する。(Animator Controller部)
- 各ステートに割り当てられているスプライトが表示される。(Animator Controller部)
超ザックリ言うと、こんな感じですね。ここからはこれらについて詳細を説明していきます。
まずはAnimator Controllerの画面からです。

アニメーター画面の各要素の解説
今回の解説で理解してもらいたいところについて説明すると、次の4つになります。
- Parameters
- ステートマシン
- Transitions
- Conditions
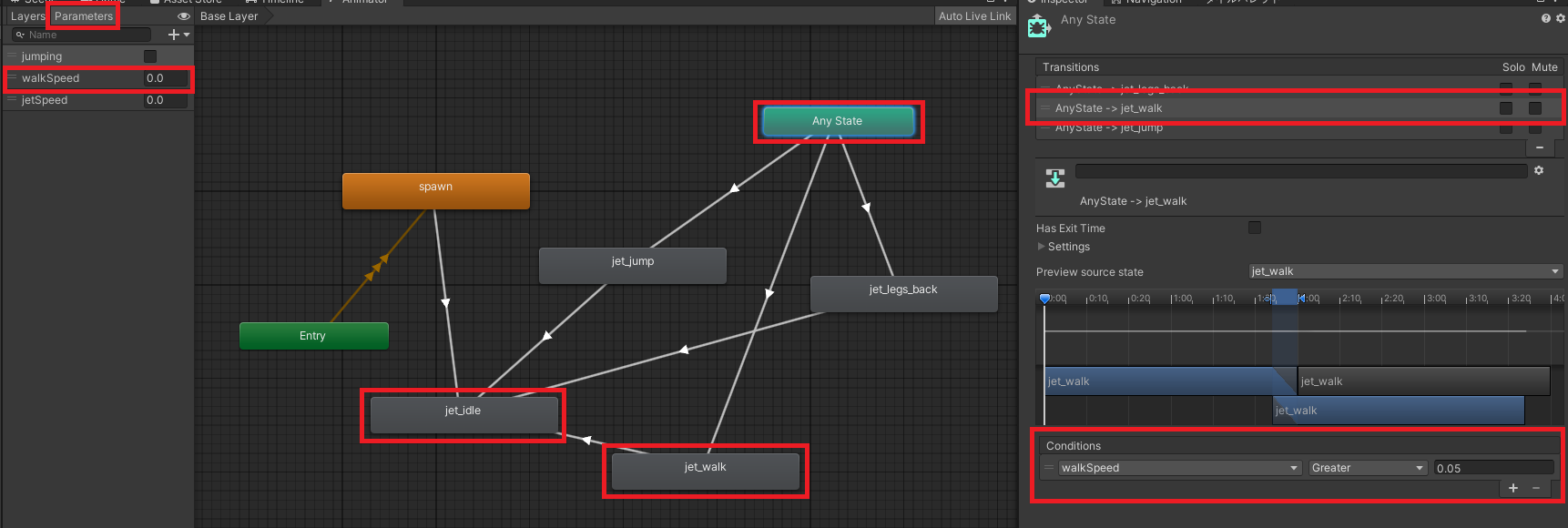
Parameters
まずParametersですが、これは現在表示しているアニメーションコントローラーで使用する変数だと思ってもらったらいいと思います。(参考:アニメーションパラメーター)
このパラーメーターがユーザー操作を処理するスクリプトによって変わります。
ステートマシンとTransitions
四角と矢印で作られた図のことをステートマシン図と言います。で、この四角一つひとつをステートといい、矢印をTransitionと言います。
Transitionについては矢印で図示されているものと、Instpectorに表示されているものがありますね。
各ステートに各状態に応じたアニメーションがアタッチされて、Transitionsの方向にステートが遷移してアニメーションが切り替わります。
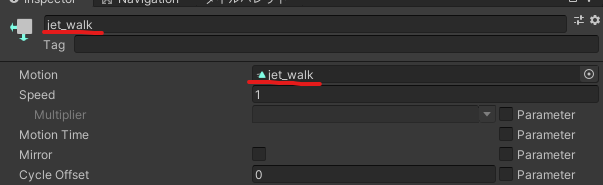
下の図は、jet_walkのステートのinspectorです。Motionの部分に、先ほど示したアニメーションがアタッチされていますね。

今回の場合では、「Any State」→「jet_walk」→「jet_idel」となっています。
「Any State」というのは、読んで字のことごく「あらゆる状態」です。IDLEやWALKといった特定の状態を示しているわけではありません。
言い換えると「遷移前のステートを気にしない場合に遷移前のステート」です。今回のケースで言うと、「どのようなステートにあっても、Conditionsの条件を満たせばjet_walkのステートに遷移する」ということです。
参考:Any Stateについて公式マニュアルの解説はこちら
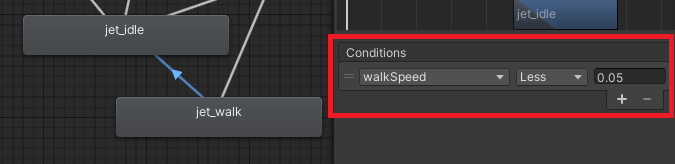
Conditions
遷移するための条件を定義しています。図で言うと、「walkSpeedが0.05より大きくなった」場合、Any Statusからjet_walkにステートが遷移しているわけですね
下図にはjet_walkからjet_idleの遷移のContisionsですが、「walkSpeedが0.05より小さくなった」場合に遷移していますね。

スクリプトによるパラメーター操作
ここまででAnimator Controllerの画面の各要素の説明をしましたが、先に示した、下の2と3がすでにこれまでの説明でなされているわけです。
- ユーザー操作によりパラメーターが変わる。
- パラメーターの状態によりステートが遷移する。
- 各ステートに割り当てられているスプライトが表示される。
残りは1であるユーザーの操作を受けてパラメーターを変える部分だけですね。この部分はスクリプトで実現します。
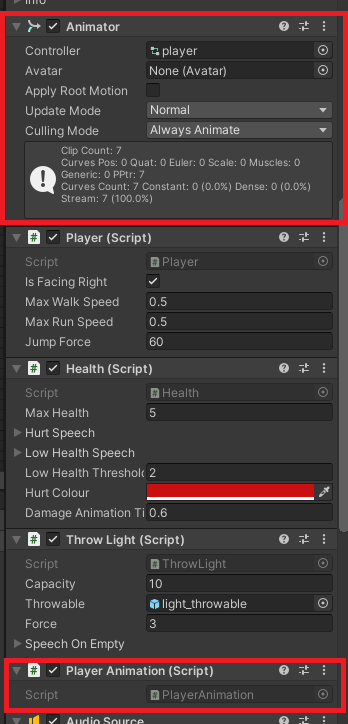
Playerオブジェクトにアタッチするアニメーターとスクリプト
下の図が、Playerオブジェクトのinspectorの抜粋です。Animatorの所にはAnimator Controllerで作ったアニメーターをアタッチしています。そしてアニメーターのパラメーターを操作するためにPlayer Animationスクリプトをアタッチしています。

Player Animationスクリプトの解説
このスクリプトでやっていることは至極簡単です。アニメーターのパラメーターを特定して、値を設定するだけです。
まずは「パラメーターの特定」の部分ですね。スクリプトを一部抜粋しました。
public class PlayerAnimation : MonoBehaviour
{
private int walkingHash = Animator.StringToHash ("walkSpeed"); // ここでパラメーターを特定する
private int jetFastHash = Animator.StringToHash ("jetSpeed");
private int jumpingHash = Animator.StringToHash ("jumping");
private Animator _animator;
private Player _player;
・
・
・
private void HandleGroundedJetAnimation ()
{
var moveSpeed = _player.MoveSpeed;
if (moveSpeed > 0.1) {
_animator.speed = moveSpeed * 1.2f;
} else {
_animator.speed = 1;
}
_animator.SetFloat (walkingHash, moveSpeed); // ここでパラメーターを設定する
}
Animator.StringToHashメソッドで、操作するパラメーターのIDを取得しています。
HandleGroundedJetAnimation メソッドはPlayerを動かしたときに移動値を計算するメソッドで、ここで取得したIDに対して値を設定しています。walkSpeedはFloat型なのでAnimator.SetFloatメソッドを使用してパラメーターを設定しているんですね。
再掲:Animator.StringToHash、Animator.SetFloat
これでUnityでアニメーションの切り換えができるようになった
Unityのアニメーターコントローラーを使用したアニメーションの切り換えの仕掛けについて解説しました。
アニメーション用のスプライトは頑張って用意する必要がありますが、それさえ用意すれば、スクリプトとAnimator Controllerで状態に応じた動きを作れますね。
例えば次のような操作や状態の応じたアニメーション遷移ができます。
- タップしたらジャンプする
- 敵に当たったら被弾した表示にする
- ボタンを押したら攻撃のモーションをする
今回は基本の部分だけの解説だけでしたが、UnityのAnimator Controllerは高機能なのでもっといろいろとできます。
是非、あなた自身も作りながら、動かしながら、いろいろな機能を試してみてください。
(2023.04.12)ブログの記事がfreelance hubへ掲載されました
フリーランスエンジニア・クリエイター向けの案件情報を発信している「Freelance hub(運営会社:レバレジーズ株式会社)」さんのサイトで、本記事をご紹介いただきました。レバレジーズ株式会社さんの案件一覧はこちらのページにありますので、フリーランスの方は一度ご覧になってはいかがでしょうか?
