いつぞやのアセットストアのセールで「Naninovel」を手に入れました。このアセットではノベルゲームを簡単に作れるということなんですが、ゲーム内での会話全般に使えそうなので買いました。これを使えるようになればゲーム内の会話については、もう気にすることがなくなります。
というわけで、Naninovelの日本語のマニュアルを見ながら一通り機能を見てみましたが、マジでこれ一つでノベルゲーム作れちゃいますね。ノベルゲームで使うほぼすべての機能が入っている感じです。
私の場合は通常のゲーム内の会話とかテキストの表示に使いたいわけですが、私と同じように考えている人もいると思うので、その使い方についてまとめようと思います。
本記事では以下のツイートのような動きをします。
Naninovelをスクリプトで制御する使い方についてまとめた。動画みたいな感じに出来る。RPGやプラットフォーマーで使う人には参考になるんじゃないかな。
記事はこれ 👉 https://t.co/od0EjMzI8V pic.twitter.com/01sMJ0n5M9— よしゆき@ソロゲームクリエイター (@yoshiyukilife) December 30, 2020
是非参考にしてください。
Naninovelの使い方を解説【スクリプトで使う基本編】
普通のゲームシーンの中に入れ込むためには、スクリプトでNaninovelを制御しないといけません。ざっくりと流れを説明すると次のような感じです。
- 表示するメッセージを作る。
- 標準の起動機能をOFFにする。
- ゲームの起動時にスクリプトで初期化する。
- メッセージを表示するスクリプトを実行する。
それぞれについて詳しく解説していきます。
※以下進める前にNaninovelはPackage Managerからインポートしておいてくださいね。
表示するメッセージを作る
まずはゲーム上に表示するメッセージを作りましょう。
メッセージの作り方の詳細は公式のスタートガイドに記載があるのでそちらを見てもらえればと思いますが、簡単に説明すると書きのように作ります。
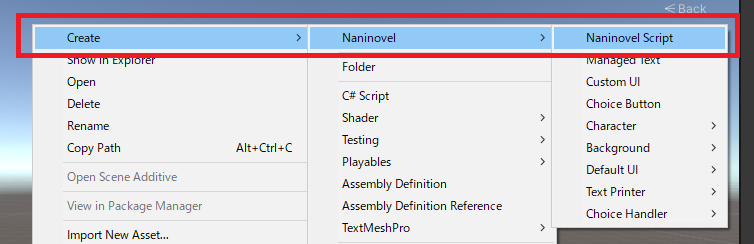
Projectの右クリックメニューの[Create] - [Naninovel] - [Naninovel Script]を選択します。naniファイルができるので、そのファイルを編集します。

今回は以下のStartScript.naniとSecondScript.naniの2つのファイルを作りました。それぞれ同じ名前のIDを割り振っています。
【StartScript.nani】
こんにちは そして グッバイ @hideall @stop
【SecondScript.nani】
@spawn Snow セカンドスクリプト開始 そして グッバイ @hideall @stop
この2つのメッセージを表示していきます。
標準の起動機能をOFFにする
Naninovelをインポートすると標準で初期化処理やメニューの表示が実行されるようになっています。試しにインポートしただけの状態でプレイモードにしてみると、次のようになります。

オリジナルゲームを作る場合、こういったメニューは不要なので、消していきます。
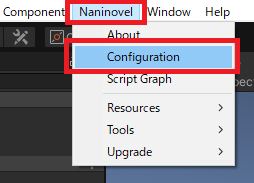
[Naninovel] - [Configuratin]を選択して、Naninovelの設定ウィンドウを表示します。

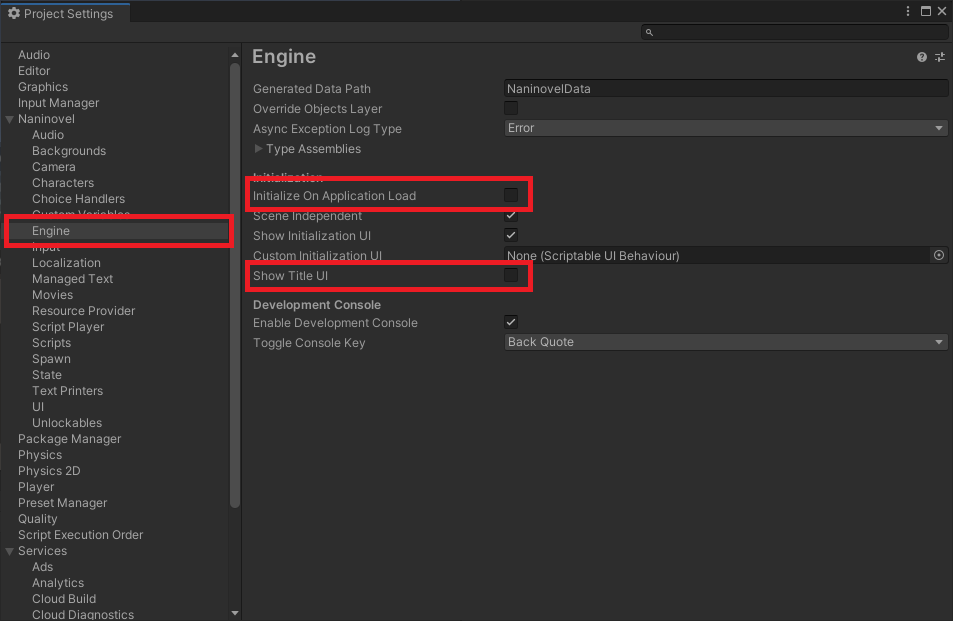
設定ウィンドウの[Naninovel] - [Engine]にある「Initialize On Application Load」と「Show Title UI」のチェックマークを消します。

これで自動初期化と最初のメニュー表示の機能がOFFになります。
なぜ自動初期化までOFFにするのかというと、Naninovelの初期化後に処理を実装する場合があるからです。
ゲームの起動時にスクリプトで初期化する
自動でNaninovelを初期化していないので、スクリプト内で初期化しましょう。
スクリプトを実行するために空のゲームオブジェクトを作って、スクリプトをアタッチします。アタッチしたスクリプトは次のようにします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Naninovel;
public class GameManager : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
NaninovelInitial();
}
async void NaninovelInitial()
{
// 初期化完了のメッセージを表示。
Engine.OnInitializationFinished += () =>
{
Debug.Log("Naninovel Initialize Complete.");
};
// ノベルシステムの初期化
await RuntimeInitializer.InitializeAsync();
}
}
このスクリプトの書き方はUniTaskライブラリを使った書き方です。UniTaskライブラリはNaninovelのベースとなっているライブラリで、Naninovelをインポートすると一緒にインポートされています。
「RuntimeInitializer.InitializeAsync()」がNaninovelの初期化をする処理で、「Engine.OnInitializationFinished」に初期化が完了したときに動作する処理を追加しています。
なるべくゲームの起動後の早いタイミングで初期化は実行しましょう。
メッセージを表示するスクリプトを実行する
さて初期が終わったのでメッセージを表示します。初期化を含めて、スクリプトの全文を示すと次のようになります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Naninovel;
public class GameManager : MonoBehaviour
{
private int scriptCnt = 0;
private bool nextFlag = false;
private ScriptPlayer player = null;
private string[] scriptList = new string[]
{
"StartScript", "SecondScript"
};
// Start is called before the first frame update
void Start()
{
NaninovelInitial();
}
async void NaninovelInitial()
{
// 初期化完了のメッセージを表示。
Engine.OnInitializationFinished += () =>
{
Debug.Log("Naninovel Initialize Complete.");
nextFlag = true;
player = Engine.GetService<ScriptPlayer>();
player.OnStop += (Script script) =>
{
scriptCnt++;
nextFlag = true;
};
};
// ノベルシステムの初期化
await RuntimeInitializer.InitializeAsync();
}
// Update is called once per frame
void Update()
{
if(nextFlag)
{
nextFlag = false;
if(scriptList.Length > scriptCnt)
{
PlayNaninovelMessage(scriptList[scriptCnt]);
}
}
}
async void PlayNaninovelMessage(string id)
{
await player.PreloadAndPlayAsync(id);
}
}
実際にメッセージを表示している処理は「player.PreloadAndPlayAsync()」です。idで指定したメッセージを表示しています。
scriptListにメッセージのIDを配列で格納しておいて、nextFlagがtrueになったら指定のインデックスのメッセージを表示するようにしています。インデックスはメッセージのstop時に動作するOnStopメソッドでインクリメントしています。
このスクリプトで、「初期化→StartScript表示→SecondScript表示」が実現できています。
次にテキストプリンターのボタン(メッセージを表示している半透明の黒い領域のこと)を消します。
Naninovelのテキストプリンターのボタンの消し方
Naninovelのデフォルトのテキストプリンターでは、「Save」や「Log」などのボタンが表示されていますが、自分のゲームでは不要な場合がほとんどです。そのため消してしまいましょう。
消し方はデフォルトのテキストプリンターをベースに、ボタンを消したテキストプリンターを作り、それを使うようにすればOKです。手順としては次のように進めます。
- デフォルトのテキストプリンターのコピーをカスタマイズする。
- カスタマイズしたテキストプリンターを作りPrefab化する。
- カスタマイズしたテキストプリンターを使用するよう指定する。
それでは解説します。
デフォルトのテキストプリンターのコピーをカスタマイズする。
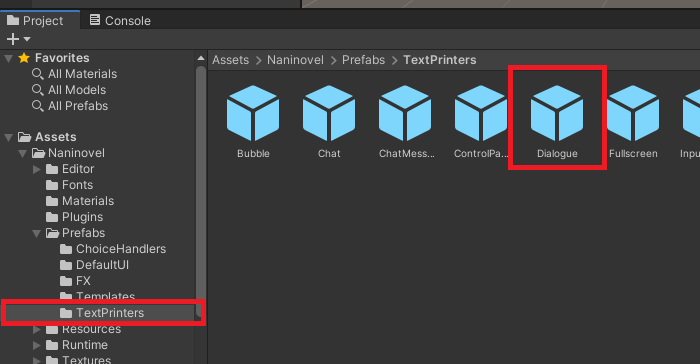
デフォルトで設定されているテキストプリンターは[Assets] - [Naninovel] - [Prefabs] - [TextPrinters]にあるDialogueです。このPrefabをシーンに設定します。

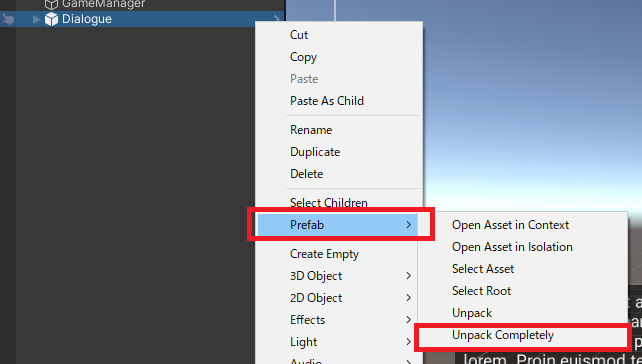
シーンに設定したDialogueを右クリックして、[Prefab] - [Unpack Completely]を選択します。

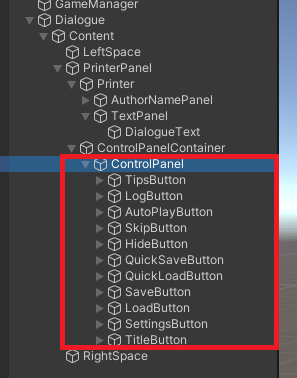
Dialogueをドリルダウンしていくと「ControlPanel」というパネルがあります。これがテキストプリンターにあるボタンの一覧になるので、これを消しましょう。

カスタマイズしたテキストプリンターを作りPrefab化する
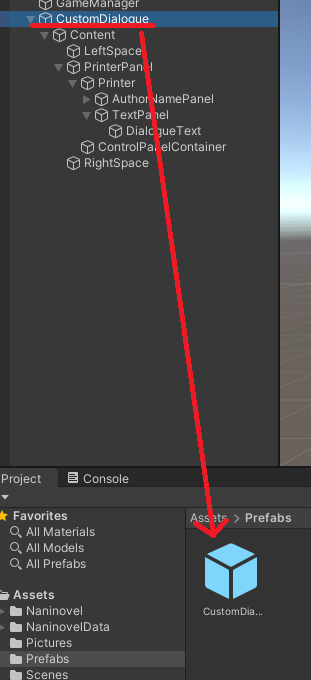
カスタマイズしたDialogueをCustomDialogueに名前を変えてPrefab化します。ちなみに[Asset] - [Prefabs]は作っています。

カスタマイズしたテキストプリンターを使用するよう指定する
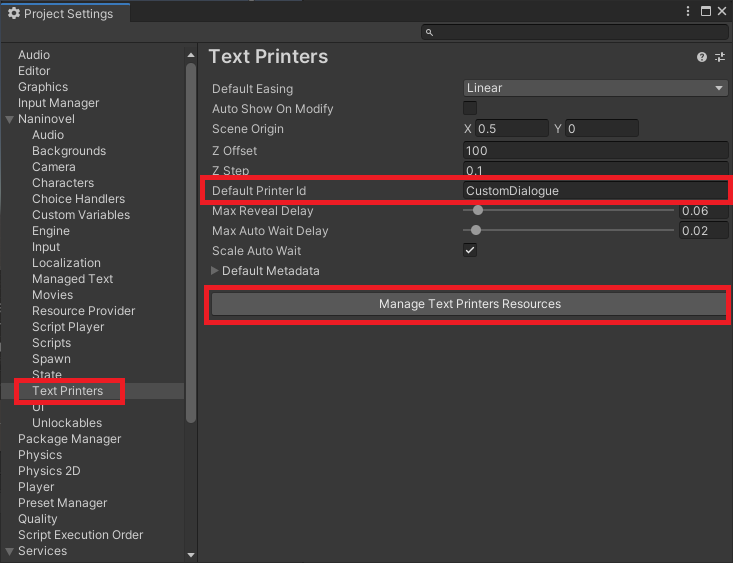
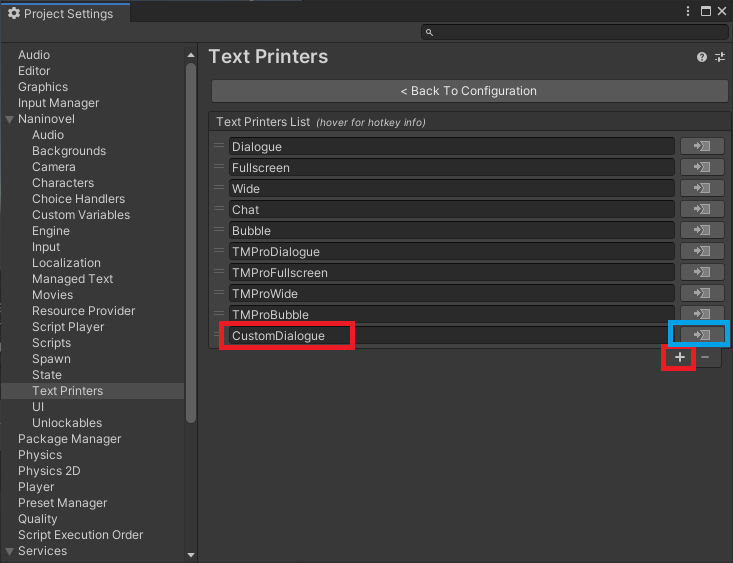
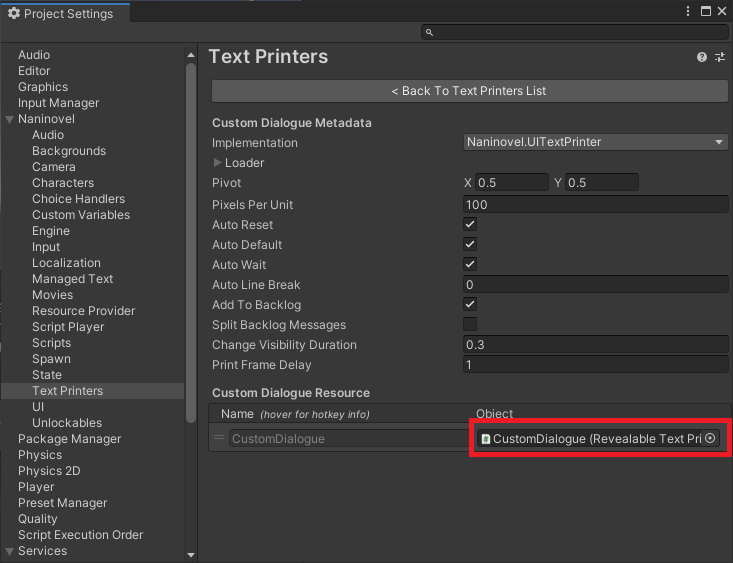
カスタマイズしたテキストプリンターである「CustomDialogue」を設定していきます。Naninovelの設定ダイアログの[Naninove] - [Text Printers]にある、Default Printer Idにカスタマイズしたテキストプリンターを設定します。
本記事では「CustomDIalogue」をIDにしました。IDを指定したら、「Manage Text Printers Resources」ボタンを押します。

「+」ボタンで項目を追加して、テキストボックスに追加するIDを入力します。今回は「CustomDialogue」ですね。追加したら水色の枠のボタンを押しいます。

ここでカスタマイズしたPrefabをドラック&ドロップでアタッチします。

以上で、テキストプリンターの設定が完了です。
これで実行すると、ツイッターの動画と同じようになりますね。
実際のゲームで利用するときにはさらなるカスタマイズが必要
Naninovelをノベルゲーム以外に組み込めるように、スクリプトでの使い方について解説してきました。
実際にゲームで利用する場合は、今のテキストプリンターだとシンプルすぎるのでゲームの雰囲気に合ったデザインへカスタマイズする必要があるでしょう。フォントとかも変更しないとですね。
その辺はまた別の記事で解説していきたいと思います。
