前回の記事で、UnityのShaderについて概要を解説しました。
この記事ではその中で紹介したShader Graphの基本的なことを解説していきます。
- Shader Graphの使い方を一つ一つ学びたいUnity初心者
- Shader Graphをまずは触れてみたい人
- Shader Graphの基本的な部分を知りたい人
この記事では、Unity公式ツール「Shader Graph」の基本操作から、動きのあるシェーダーの作成、最終出力の構造理解までを一気に解説します。
UnityのShader Graphとは?
簡単にいうとShader Graphは、ノードを線で繋ぐことで視覚的にShaderを構築可能なUnity公式ツールです。
視覚的操作によって、Shaderの構造を直感的に理解しやすくなります。
Shader GraphはSRP(URPとHDRP)に対応している機能で、Bulit-in Render PipeLine(BRP)には対応していません。
Shaderは以下のような場面で非常に役立ち、このような表現をプログラミングせずに実装できるのがShader Graphの大きなメリットの一つです。
-
- アニメーションするマテリアルを作りたいとき
- エフェクトや特殊な質感を表現したいとき
- 複雑なシェーダーを簡易的に実装したいとき
Shader Graphの初期設定と作成手順
習うより慣れろ、と言う慣用句は個人的には正しいと思ってますので、早速触ってみましょう。
なお前提は下記です。
Unityのバージョン:Unity 6 (6000.0.23f1)
Universal RP:17.0.3
URPテンプレートでプロジェクトを作った画面が次のような画面ですね。

Shader Graphの作成とマテリアルへの適用方法
試しにCubeオブジェクトに適用するShader Graphを作ってみましょう。
まずCubeのゲームオブジェクトを配置し、Assetsフォルダ内にMaterialsフォルダを作ります。
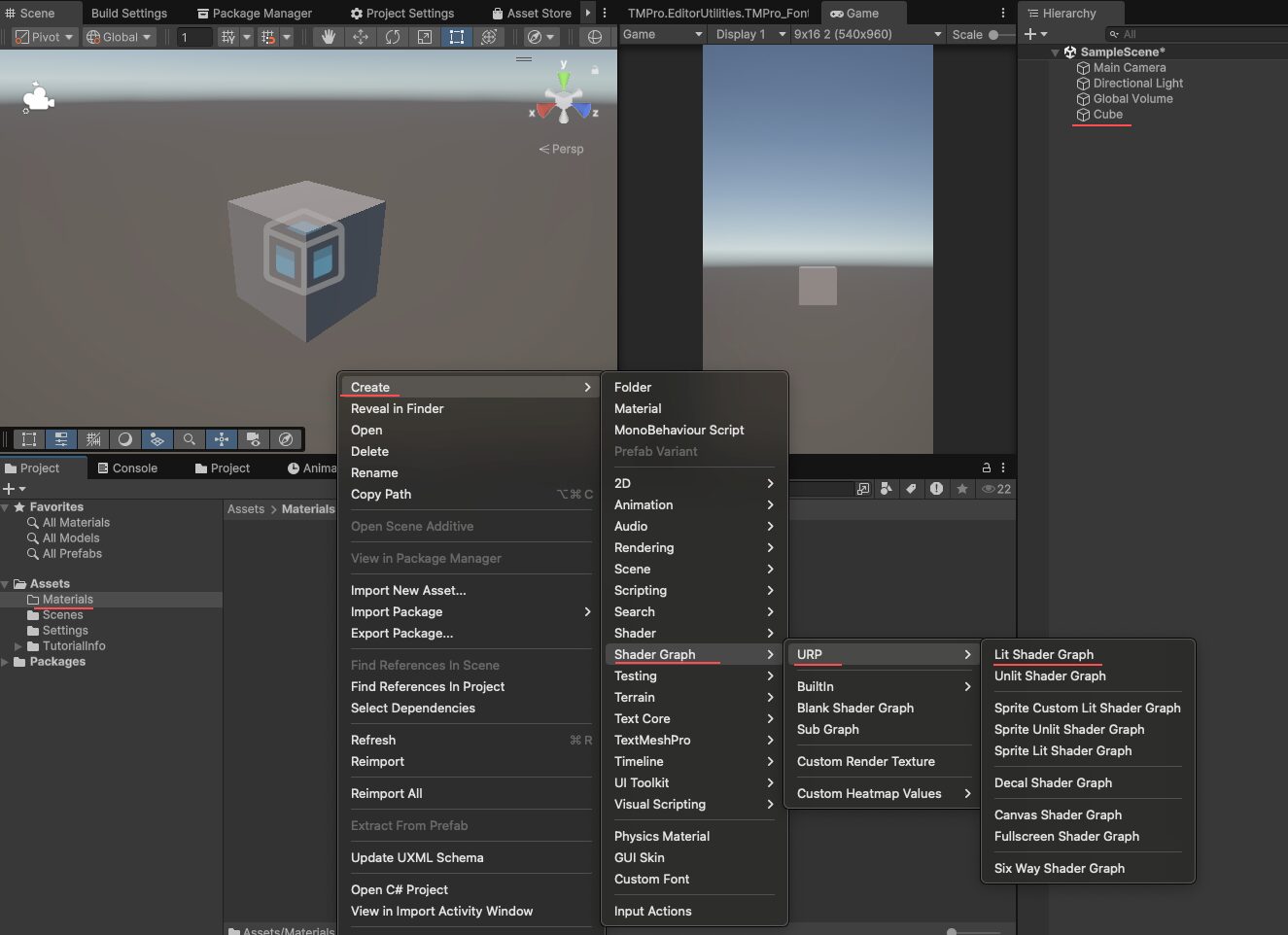
Materialsフォルダで右クリックメニュー > Create > Sahder Graph > URP > Lit Shader Graphを選択します。
ここでは「New Shader Graph」と言う名前で作りました。名前はお好きなものをつけてください。

次にマテリアルを作成し(CubeMaterialと名付けました)、先ほど作成したShader Graphを適用します。
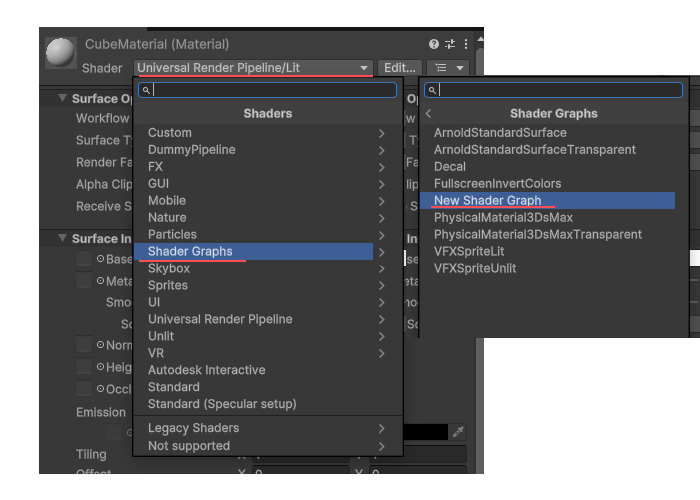
適用方法は、マテリアルのインスペクターから、Shader > Shader Graphs > New Shader Graph(作ったシェーダーグラフの名前)を選択すればOKです。

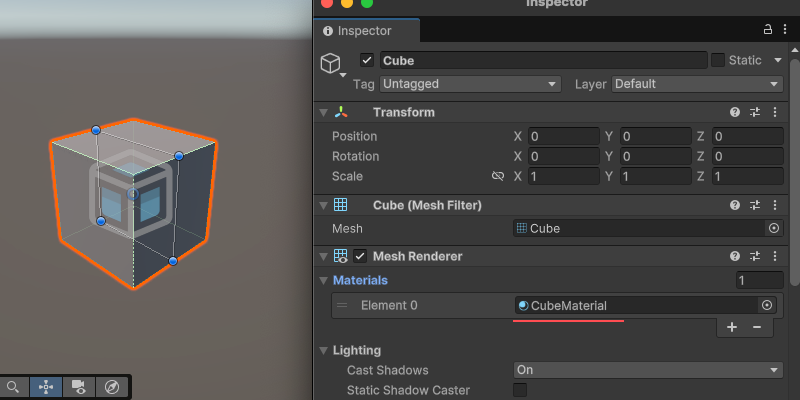
あとはCubeMaterialをCubeゲームオブジェクトのマテリアルに設定しましょう。
デフォルトでURPのLitシェーダーが適用されていると思いますが、この手順で作成したものもデフォルトのLitシェーダーと同じものなので、この段階では見た目は変わらないと思います。

Shader Graphの基本ノードの使い方と例
先ほど作成したShader Graphを早速いじってみましょう。
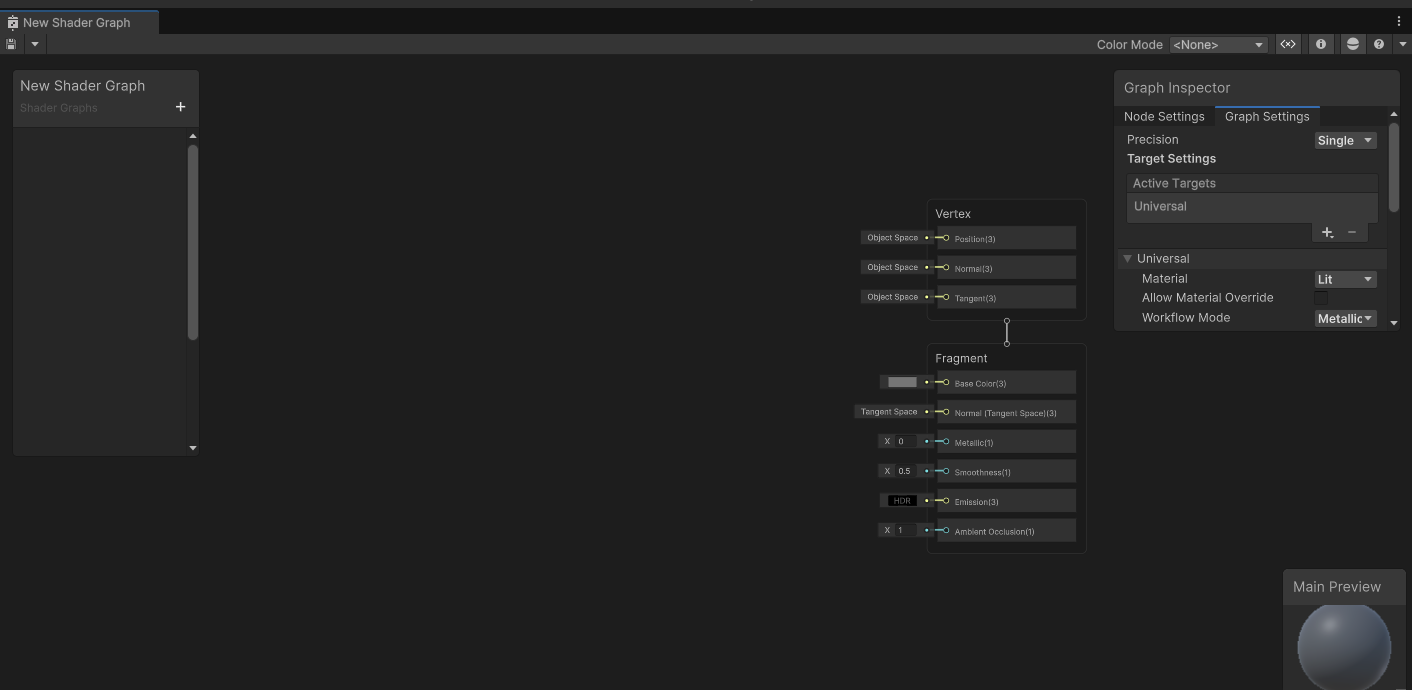
作成したShader Graphを開くと、Shader Graph専用エディタのウィンドウが表示されます。

ここから最も基本となるノードの解説をしつつ、ノードを追加したり繋げたりしてシェーダーを構築していきます。
ノードを理解してもらうことも目的の一つですが、それよりもShader Graphに触れて慣れることのほうが重要ですので、是非ご自身の手を動かしてくださいね!
Colorノードで色を出す(Base Color)
まずは色を変えてみましょうか。
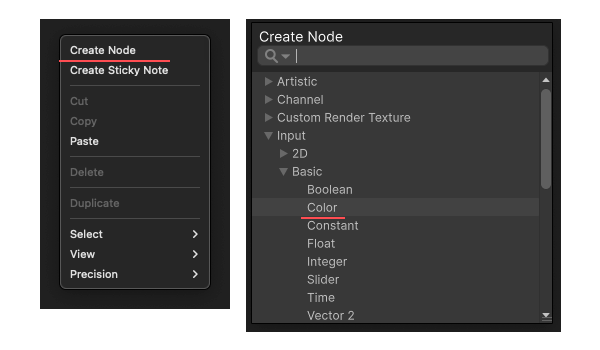
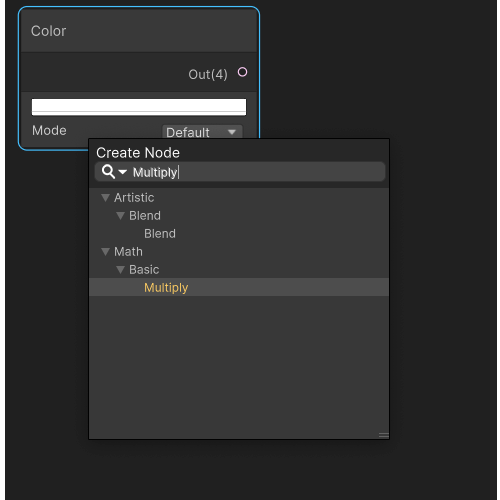
Shader Graphの画面の右クリックメニューからCreate Nodeを選択し、Input > Basic > Colorを選びます。

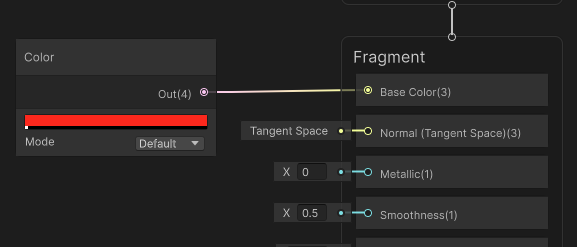
Colorノードが出来ましたね。
デフォルトでは黒色になっていると思うので、これを赤色にしてみましょう。
そしてColorノードのOut(4)の丸をFragmentノードのBase Color(3)の丸をドラッグ&ドロップするようにして繋ぎます。

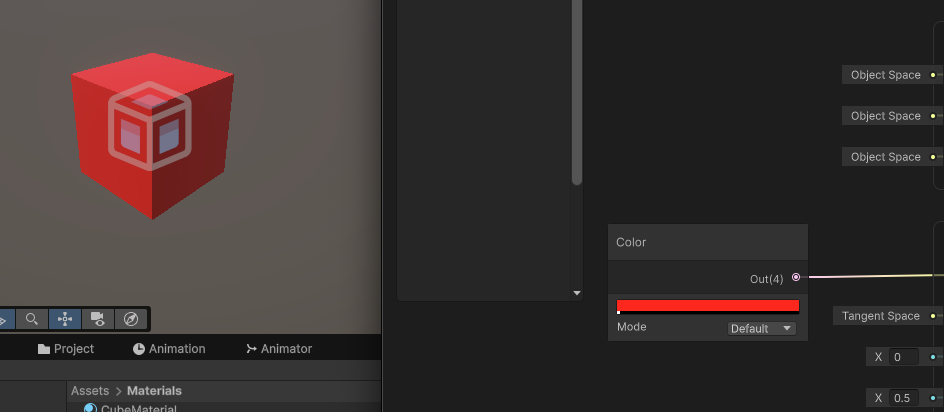
繋いだらShader Graphを保存すると、Cubeが赤くなりましたね。

Multiply/Add/Lerpで値を操作する
次にMath系のノードを使って値を操作してみましょう。
解説の前にノードの動きをわかりやすくするために、先ほど作ったBase Colorの色を白にします。
Multiplyノード
まず掛け算のノードであるMultiplyノードを解説します。
次に右クリックメニューのCreate Nodeで、Math > Base > Multiplyにより、Multiplyノードを追加します。

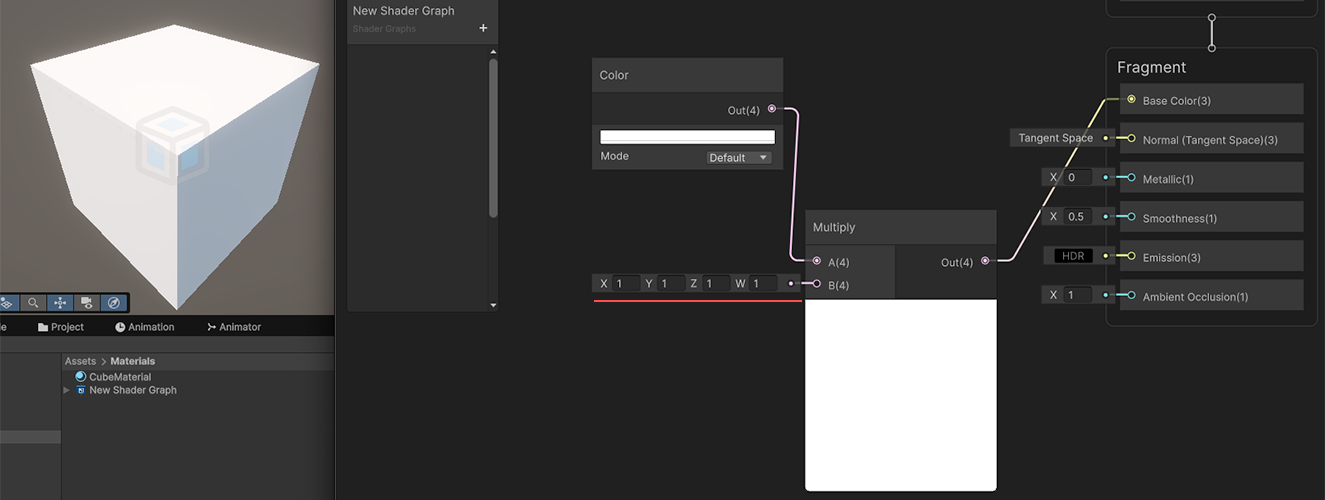
Colorの Out(4)をMultiplyのAと繋げて、MultiplyのOutをFragmentのBaseColorに繋げましょう。
そうするとMutliplyのBがX, Y, Z, Wの4つの値を入力できるようになるので、全部1にしましょう。
X, Y, Z, WはColorノードの赤(R)、緑(G)、青(B)、透明度(A)と対応しており、このRGBAは0〜1の値を使用します(Rが1の時は真っ赤になる)。
つまりFragmentのBase Colorへは、Colorの(1, 1, 1, 1)とMultiplyの(1, 1, 1, 1)の掛け算として(1, 1, 1, 1) が (R, G, B, A)の値として入力されるので、オブジェクトは白くなります。

さて、ここからがMultiplyの操作です。
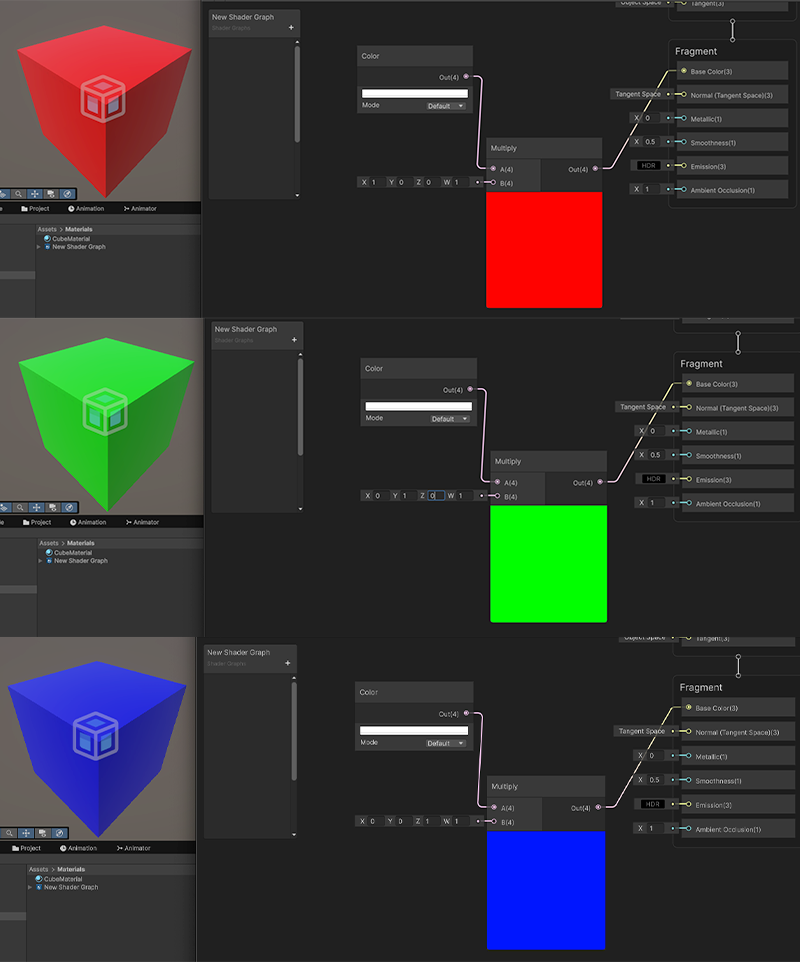
ここでX, Y Zだけをそれぞれ1にして、他を0にするとオブジェクトの色を赤、緑、青にすることができます。

Addノード
次にAddノードを追加しましょう。
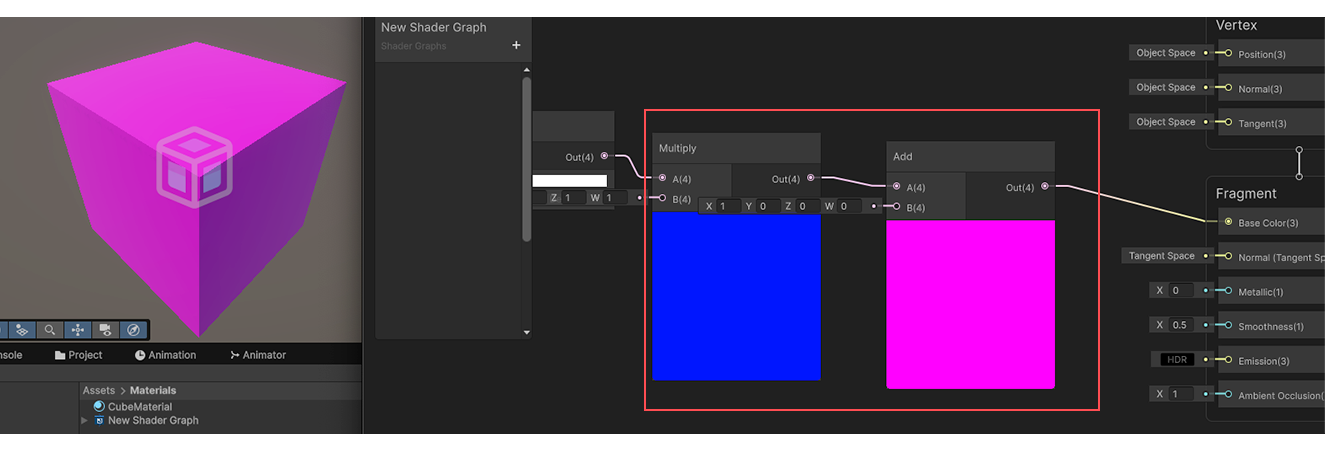
MultiplyノードのBは(0, 0, 1, 1)にして、下記の手順を実施します。
- Create Nodeから、Math > Base > Addノードを追加します。
- MultiplyノードのOutをAddのAに接続します。
- AddのOutをFragmentのBase Colorに接続します。
- AddのBを(1, 0, 0, 0)にします。

上記のように青色に赤色が追加され、紫色になったかと思います。
同様にYやZの値も変化させるなどして、Addノードの動きについて確認してみてくださいね!
Lerpノード
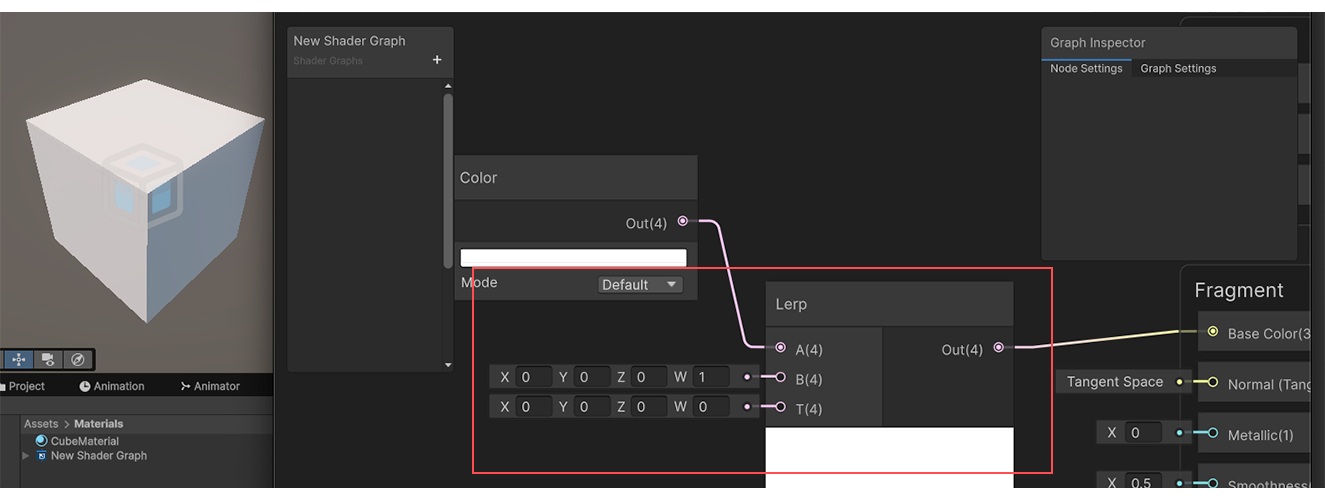
次にLerpノードを追加しましょう。
先ほどのMultiplyノードとAddノードは削除して、以下の手順を実施します。
- Create Nodeから、Math > Interpolation > Lerpノードを追加します。
- ColorのOutをLerpノードのAに接続します。
- LearpノードのOutをFragmentのBase Colorに接続します。
- LerpノードのBを(0, 0, 0, 1)にします。
- LerpノードのTを(0, 0, 0, 0)にします。

Lerpノードは線形補間のノードです。
センケイホカン?
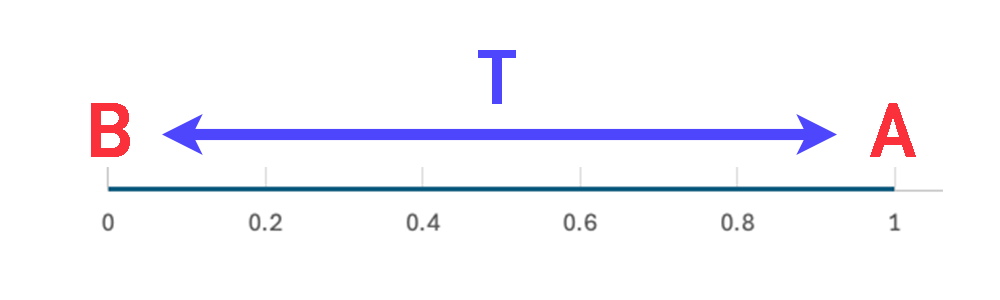
何やら難しそうな名前ですが、下の図で表すことができます。

この図はRGB値のRの値を示しています。
AがLerpのAへの入力として、ColorノードのRの値として1.0が、BはLerpのBへの入力として0.0を示します。
そしてLerpのもう一つの入力であるTがAとBのどこの位置の値を取るか?を決める値です。
そしてTは0に近いほどA、1に近いほどBの値になります。
つまり今作っているのは、A=1、B=0、T=0なので、Aの値を取ることとなり、Rには1が入ります。
これはRGB値の緑(G)の値と青(B)の値にも同じことが言えるので、FragmentのBase Colorには(1, 1, 1, 1)が入力されることになります。
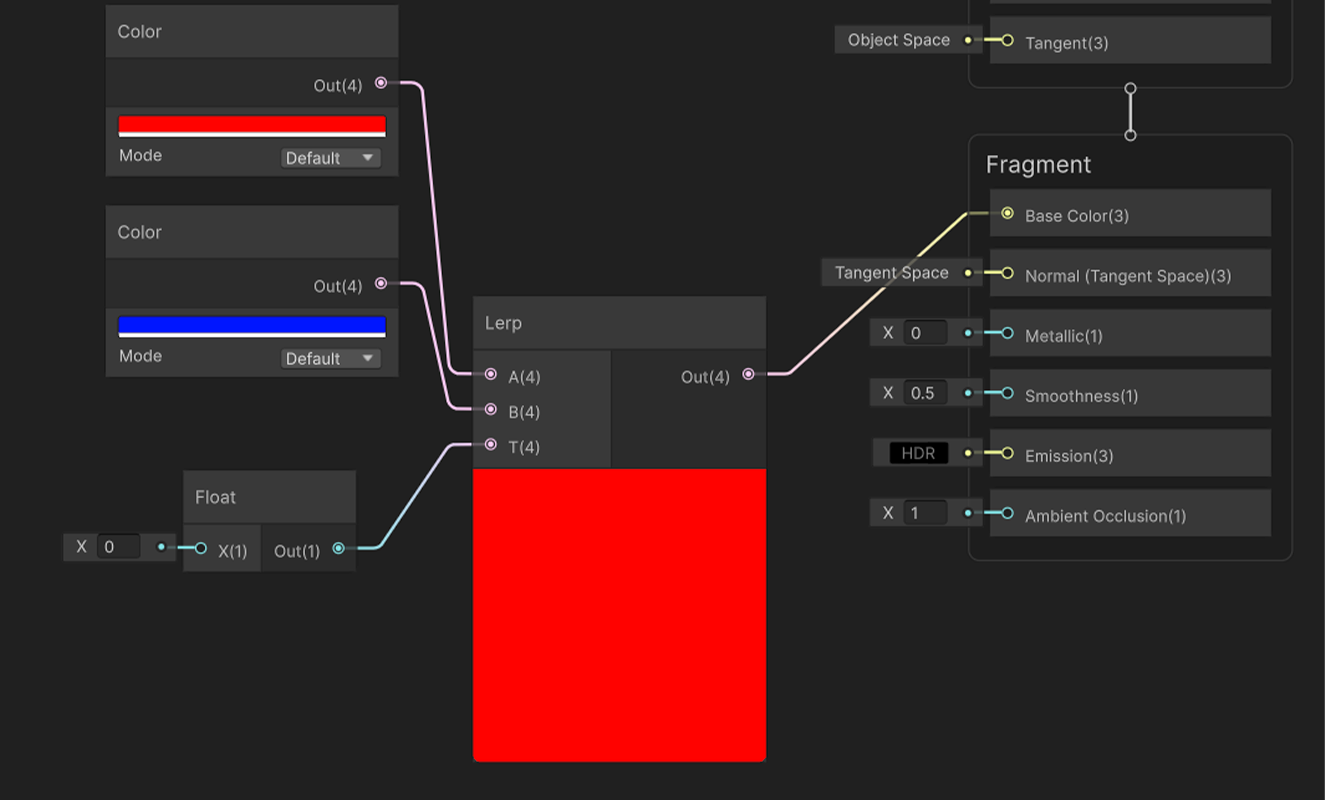
よりわかりやすくするために、下記のようなシェーダーを作ってみましょう。
- 赤と青のColorをLerpのAとBに繋げる。
- LerpのTにはCreate NodeでFloatノード(Input > Basic > Float)を繋げる。
- LerpのOutをFragmentのBase Colorに繋げる。
これにより下記のようなシェーダーとなります。

これで何ができたかというと、floatのXを0にすれば赤になりますが、1に近づくにつれて青になっていきます。
さっきは4つ値があったのに、今度は1つでいいの?と思ったかもしれませんが、1つだけのfloat値をTに入れると、4つの値全てがこのfloatの値になるので、一気に変えることができるようになるわけです。
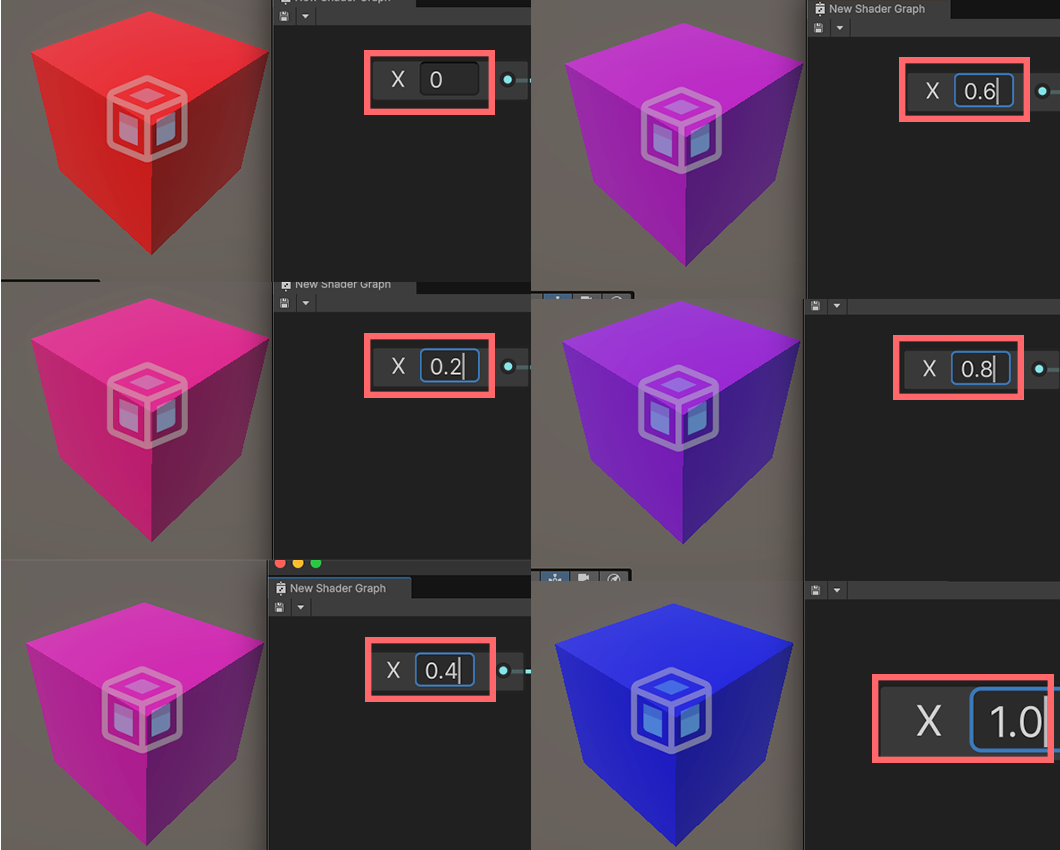
このシェーダーでFloatの値を0、0.2、0.4、0.6、0.8、1.0を値を変えていけば、オブジェクトの色が赤からだんだん青になっていくのがわかりますね!

このようにLerpを使えば、AとBの2つの状態をTによってどちらかに寄せるような表現ができるわけですね!
Timeノードで動きを加える
さて、これまではオブジェクトの色の変化を値を直接入力することで指定してきましたが、ここで自動で色が変わるような「動き」をシェーダーで作っていきます。
動きを作る代表的な方法がTimeノードを使うことです。
先ほど作った、赤と青のColorをLerpで繋いだシェーダーで、Tの入力にTimeノードの値を使うことで、その効果を確認できます。
手順は下記のようにすると、動画のように赤と青が自動で交互に入れ替わるようになります。
- Create Nodeから、Input > Basic > Timeを選んで、Timeノードを追加します。
- Floatノードを消して、TimeノードのSine Timeの出力を、LerpのTに繋げます。
LerpノードとTimeノードを使って色を変えるだけのShader Graph pic.twitter.com/ibLsgLhZHU
— キタノ (@yotorie_kitano) April 10, 2025
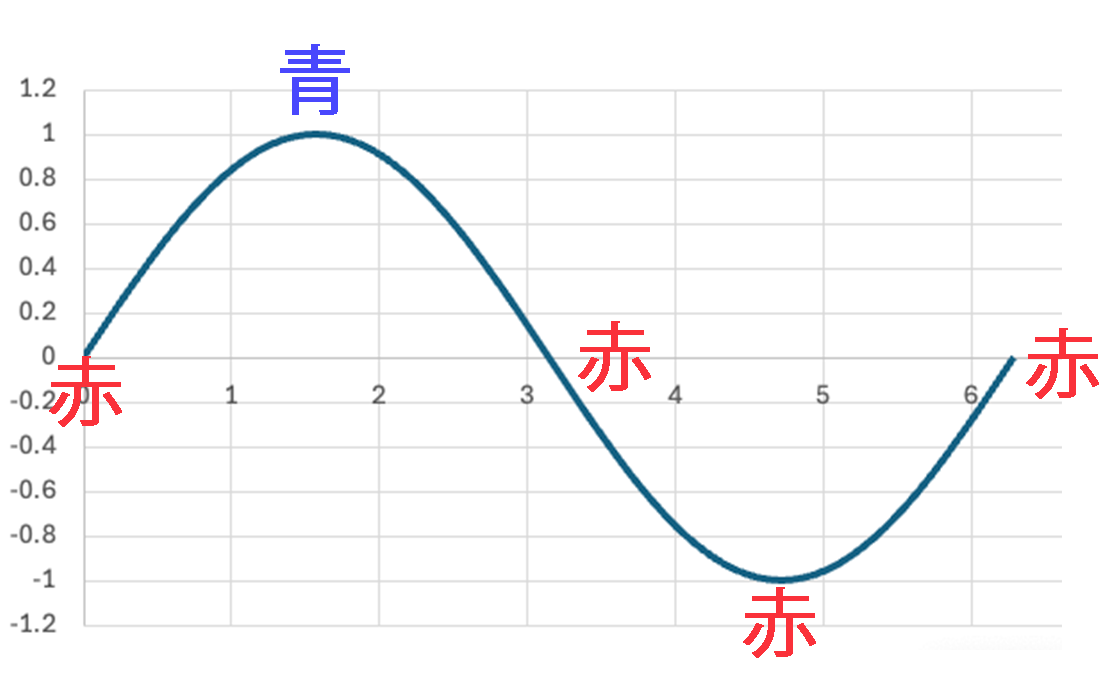
Sine Timeと言うのは、みんな大好き、三角関数のサイン関数で-1〜1の値を周期的に出力するものです。
下図のように、0から1になっていくと赤からだんだん青に変わり、て1の時に一番青くなります。
そして1から0になっていくと青からだんだん赤に変わり、て0の時に一番赤くなります。
RGB値は0〜1の間しか値をとらないので、-1〜0の間は0と同じ扱いにあるため、その間はずっと赤になります。

Timeノードには、Sine Time以外に、Time、Cosine Time、 Delta Time、Smooth Deltaがありますが、正直、Sine Timeだけ覚えておけば良いと思います。
Shader Graphのマスタースタックの構造と使い方
さて、ここでマスタースタックについて解説します。
マスタースタックとは先ほど説明を後回しにしたVertexスタックとFragmentスタックのことで、シェーダーの最終的な見た目が定義される最終的な出力地点となります。
Shader Graph には常にマスタースタックがひとつだけ含まれます。
この2つは処理が行われるタイミングによって分かれている2つのステージを表しています。
Fragment StageとVertex Stageの違い
この2つのステージについてもう少し細かく解説します。
どのステージに接続するかによって、シェーダーの効果がまったく変わるため、目的に応じて正しく使い分けることが重要です。
Vertex Stage(頂点ステージ)
各頂点(ポリゴンの角)に対して処理を行う段階です。
主に、形状の変化やオブジェクトの歪みを表現したいときに使います。
例えば、「波打つ床」や「揺れる旗」などはVertex Stageで制御します。
Fragment Stage(フラグメント/ピクセルステージ)
モデルの表面のピクセルごとに色や質感を計算するステージです。
マテリアルの色、発光、透明度、金属感などの見た目はここで決まります。
マスタースタックのブロックノード
先ほど操作していたShader GraphのFragmentスタックのBase Colorに出力する値を接続していましたが、このBase Colorのように、マスタースタックにある接続する部分をブロックノードと呼びます。
各ブロックノードの動きについては、もう使いながら覚えていくしかありませんので、詳細は説明は公式マニュアルに譲ります。
最初は小さなことからで大丈夫です。ぜひ、この記事を参考にしてShader Graphの世界に慣れていってくださいね!
まとめ
Shader Graphは、コードを書くことなく直感的にShaderを構築できる強力なツールです。
最初は難しく感じるかもしれませんが、「Colorノードで色を出す」「Mathノードで値を操作する」「Timeノードで動きを加える」という基本を押さえれば、少しずつShaderらしい演出を作れるようになります。
また、最終的な出力を制御するマスタースタック(Vertex / Fragment)やブロックノードの理解も重要です。
どこに何を繋ぐかによって、Shaderの挙動は大きく変わりますので、手で触れて目で見て徐々に習得していきましょう。
さて、今回はShader Graphについて解説しましたが、次はShader Labについて解説していきます。
それではまた次の記事で。
