Unityのパーティクルシステムを使って、パーティクルにスプライトを適用していきたいという人向けの記事です。
思ったより簡単にできたのでシェアします。
Unityのバージョン:2020.3.47f
【Unity】パーティクルにスプライトを使う方法!
今回のゴールは下のような動画を目指します。
お菓子の画像が上から降ってきていますね。これをパーティクルシステムで実装しています。
Texture Sheet Animationを使えば良い
さて実装方法としては、パーティクルシステムのTexture Sheet Animationを使えば良いわけです。
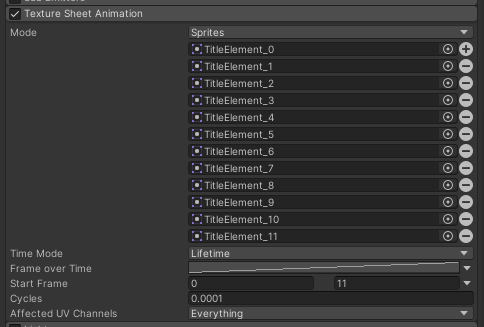
今回は下記のように設定しました。

| Mode | 「Sprites」にすると、スプライトを指定するUIになるので、パーティクルにしたいスプライトを指定します。今回はランダムに12個の画像を使ってパーティクルにしたかったので、添付のような設定にしています。 |
| Time Mode | ここはDefaultのままにしています。Lifetime、Speed、FPSから選べるのですが、今回は気にしなくていいので、Defaultのままにしています。 |
| Frame over Time | これもそのままで。 |
| Start Frame | Modeで指定したスプライトのどれを使うかを指定できます。今回はランダムにしたかったので、「Random Between Two Constant」にして、0〜11に指定しています。 |
| Cycles | パーティクルの生存中にアニメーションを何周するかの値です。本来、この設定はタイトルにもある通り、アニメーションをさせるためのものです。そのため、ここに1を指定すると、今回の場合はパーティクルが発生して消滅するまでに、12個のスプライトに変わってしまいます。今回は生存中はスプライトを変えなくていいので、0を指定しています。(自動で0.0001に変換されます) |
| Affected UV Channels | 影響するUVシステムを指定するところですが、正直、よくわかってないので、defaultのままにしてますw |
このように指定して、パーティクルのサイズやスピード、回転などの設定を加えることで、先ほどの動画のようにパーティクルにスプライトを設定されて表示されるわけです。
他の設定をいじってみたい人は、マニュアルを見ながら触ってみてください!
最後に
Unityのパーティクルにスプライトを指定する方法をまとめました。
パーティクルシステムはかなり多機能で、色々なエフェクトを作ることができるので、勉強してアウトプットしていこうと思います!
