今まで2Dのゲームばっかり作っていたので、3Dに挑戦しようとしているところで、ギミックをクリアすると箱が開くという機能が実装できたということは、これを増やせば脱出ゲームができてしまうわけだ。 #ゲ制デー pic.twitter.com/DE8KvDbnaO
— よしゆき (@yoshiyuki_ss) August 11, 2023
Unityでオブジェクトをクリックしたときに、ボタンを押したように見せかけるためにオブジェクトの位置を移動させています。uGUIのボタンオブジェクトなら押したときに何をするかをInspectorから設定できるから簡単なんですが、通常のオブジェクトをクリック時に動かすには一手間必要です。
スクリプトでオブジェクトのtransformを変更してもいいのですが、美しくないし、Unityのアニメーションの機能を使いたかったので、クリックしたらアニメーションを動かす方法を調べて実装しました。
備忘録的に残します。
Unityのバージョン:2022.3.4f1
【Unity】クリックしたらアニメーションを動かす方法を解説
Unityでオブジェクトをクリックしたらアニメーションを動かすためには、まず最初にオブジェクトのクリックに関する記事でオブジェクトのクリック判定を取得できるようにしてください。
以下はクリックできるようになってからの実装方法です。
- アニメーションを用意する。
- アニメーションにトリガーを用意する。
- クリック時の動作にトリガーを指定する。
アニメーションを用意する
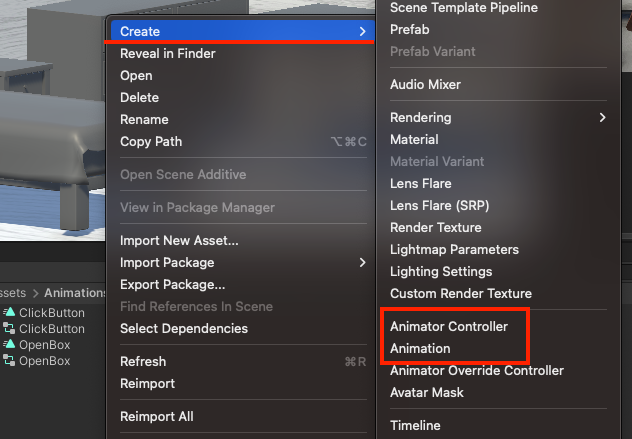
Projectの右クリックメニューからCreate > Animator ControllerとAnimationを作成します。今回は「ClickButton」を作成します。


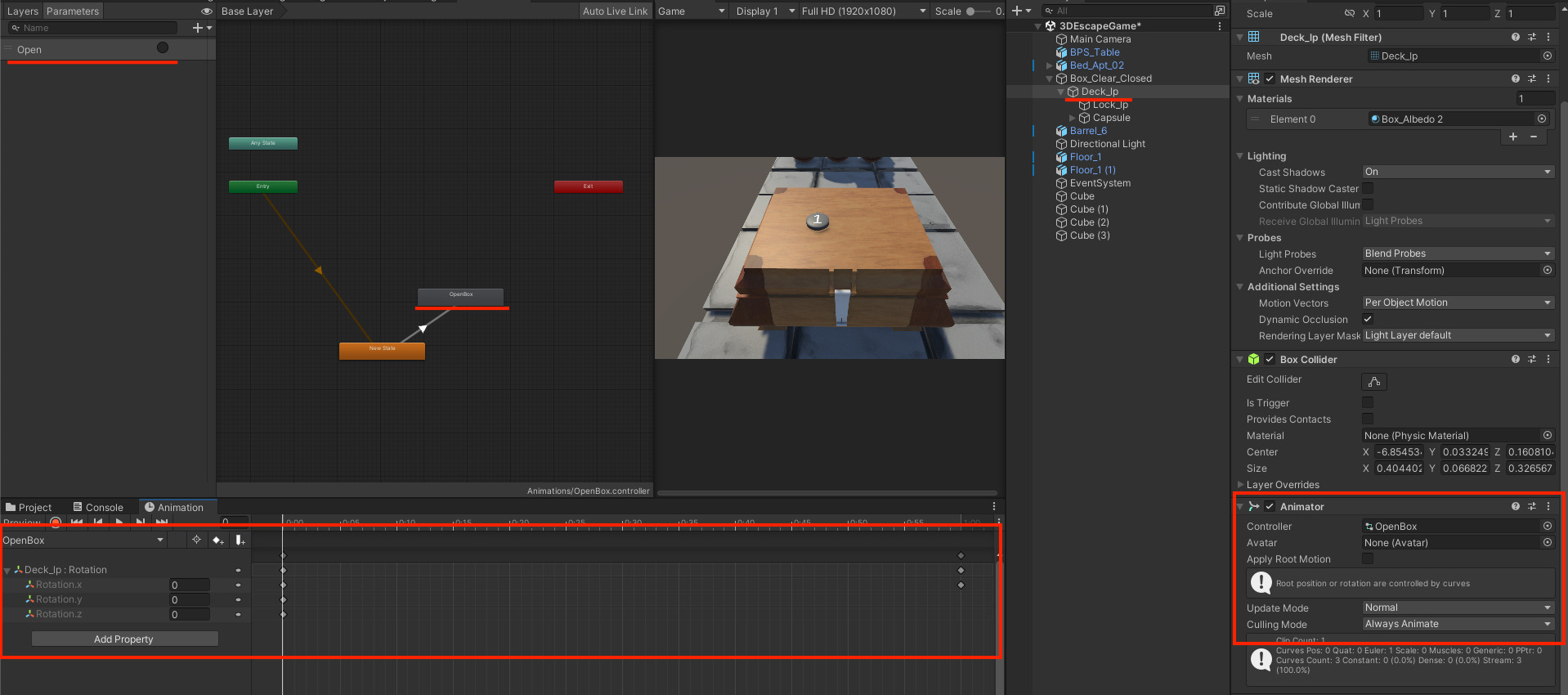
Animator Controllerの状態遷移の設定
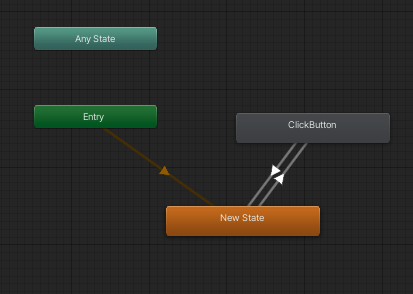
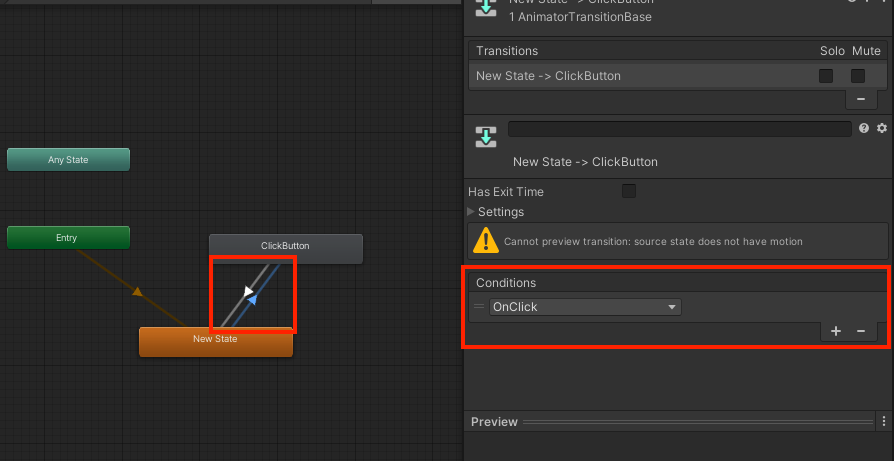
Animatorウィンドウを開き、Entryから遷移する空のStateを作ります。下図ではNew Statusのことですね。これがIdle状態になります。
初期状態からIdle状態に遷移し、何か条件を満たしたら、別の状態に遷移しアニメーションを動かします。
次にClickButtonアニメーションをドラック&ドロップし、ClickButtonの状態を追加します。ボタンをクリックしたらIdle状態からボタンをクリックしたアニメーションを動かし、Idle状態に戻す必要があります。そのため両方の状態を行き来するので、双方向のTranslationで繋ぎます。

アニメーションの状態遷移については関連記事「【Unity】アニメーションの切り換えについて解説【具体例を示します】」をご覧ください。
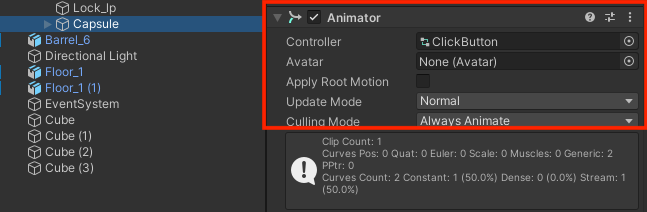
最後に作成したAnimator Controllerを動かすオブジェクトにアタッチします。

アニメーションのTranslationにトリガーを用意する
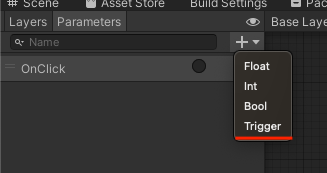
Animatior Controllerの画面の+ > Triggerでトリガーを追加します。今回は「OnClick」という名前にします。

次に追加したトリガーで状態遷移をする設定をします。
New StatusからClickButtonの状態に移動する矢印を選択し、Conditionsのところに先ほど追加したOnClickトリガーを設定します。

Animationを作成する
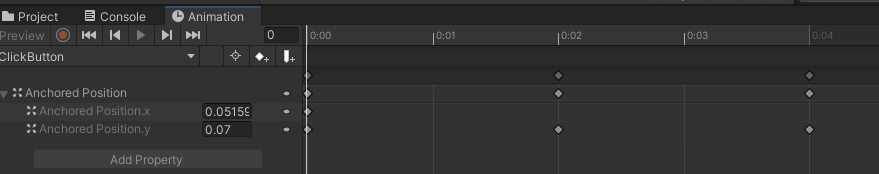
ClickButtonアニメーションに実際のアニメーションを用意します。Animationウィンドウで動かしたいアニメーションを設定します。

今回はカプセルオブジェクトのY座標を動かすだけのアニメーションなので、サクッとできますね。
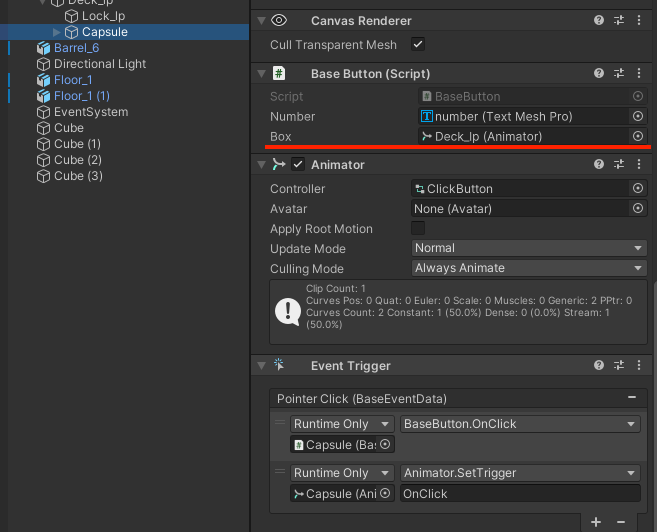
クリック時の動作にトリガーを指定する

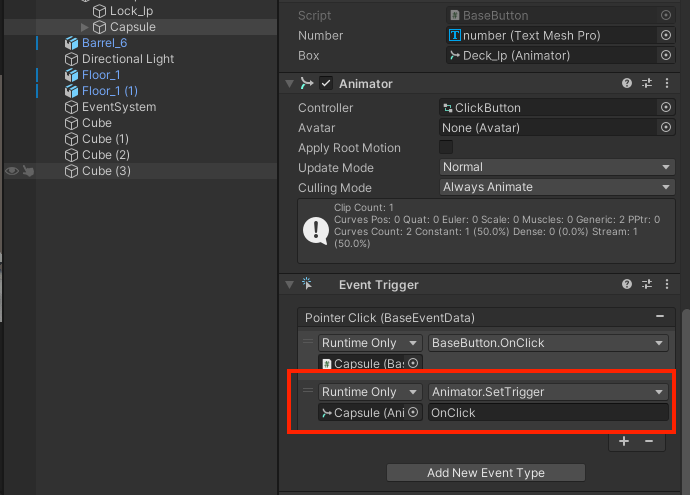
最後にEvent TriggerコンポーネントにオブジェクトにアタッチしているAnimator Controllerを設定し、アクションにはAnimator.SetTrigger、テキスト部にはトリガー名を設定します。
これで、クリック時に作成したアニメーションが動くようになります。
【Unity】スクリプトからアニメーションをトリガーする方法
少しおまけ的ですが、動画のようにボタンの数字が9になったときに、箱の蓋を開けるアニメーションを動かしている方法についても解説します。
基本的には上記で解説したように、箱の蓋を開けるAnimator ControllerとAnimationを用意し、Openトリガーを設定し、箱の蓋にアタッチしておきます。

違いは、ボタンを押したときにOpenトリガーをスクリプトで動かすことです。
スクリプトでOpenトリガーを起動する
下記のスクリプトでOpenトリガーを起動できます。
using UnityEngine;
using TMPro;
public class BaseButton : MonoBehaviour
{
public TextMeshPro number;
public Animator box;
private int nowNumber = 1;
public void OnClick()
{
nowNumber++;
if (nowNumber > 9)
{
nowNumber = 1;
}
number.text = nowNumber.ToString("0");
Debug.Log(nowNumber);
if (nowNumber == 9)
{
box.SetTrigger("Open");
}
}
}
スクリプト的には1〜9の数字を循環させて、9になったらAnimator.SetTriggerメソッドにトリガー名を指定してアニメーションを起動させています。
このときboxをpublicな変数にしているので、Inspectorでアニメーションを指定することができるようにしています。

これでボタンを押したときに任意のアニメーションを起動することができるようになりましたね!
まとめ
Unityでオブジェクトをクリックしたときにアニメーションを動かす方法について解説しました。
この方法で3Dでボタンを押したときに、ボタンが押されたような動きを実装することができました。
また今回は1つのボタンで箱が開くようになりますが、これを複数のボタンの状態を管理するようにすれば、ギミックを作ることができるようになります。
